Well, hasn’t this been an interesting year? I couldn't have described it as eloquently as Helen Rosner, who managed to sum up the thoughts that ran through my mind at the start of the pandemic:
2020 In Words/Phrases
Coronavirus, Covid-19, holiday less, lockdown, DIY, UniFi router, armchair, daily HIIT sessions, home office setup, GatsbyJS, 10th work anniversary, Netlify hosting, WordPress (begrudgingly!), Batman Begins, Failing MacBook Pro, Social Share Image Improvements, Hubspot, work from home, social hermit, ultra-wide curved monitor, smart-home automation, family, new forest, outside Christmas lights, Pixel 5, Azure Web Apps, Azure DevOps, Google Photos disappointment
Holiday - A Paradise Lost
Over the last couple of years, I started a tradition on writing about my one big holiday I like to take each year. This was supposed to be the year where I expanded my Maldives horizons (after visiting Vilamendhoo last year) holidaying on another island - Cocoon Island!
I wanted to go to Cocoon Island to celebrate my 35th year of being on this earth with family. But alas, it was not to be. Covid-19 cast doubt of travel uncertainty throughout the year and I'm hoping (like many others), I'll have the opportunity to travel once again in the coming year.
My Site
This has been the year where I have fully transitioned my site into the Gatsby framework and had an absolute ball in doing so! There is something liberating about having a website that doesn’t rely on the conventional CMS platform and as a bonus, I’m saving around £100 in yearly hosting costs after moving to Netlify for hosting.
I need to pluck up the courage to update the front-end build as it not only looks dated but doesn’t perform very well on the Google Lighthouse score, which is something that should easily be achievable using Gatsby JS. Redeveloping this aspect of my website has always taken a back-seat as writing content will take precedence. Strangely enough, looking back over the year I should have had time to write more especially during the lockdown period, but I found this year to be mentally exhausting.
Statistics
When I look at the stats for this year, it seems like my older posts still seem to get a lot of traction. Maybe the numbers are trying to tell me that my more recent posts aren’t that interesting. In all seriousness, I have had another positive bump but not on the same level as in previous years. I am ok with that.
As I stated in my last year in review post, I accepted that the figures will plateau. I’m surprised I managed to get any increase in stats as I lacked focus when it came to blogging and most importantly talking more about unique technical subjects with depth.
2019/2020 Comparison:
- Users: +11.45%
- Page Views: +10.54%
- New Users: +10.72%
- Bounce Rate: -0.01%
- Search Console Total Clicks: +99%
- Search Console Impressions: +91%
- Search Console Page Position: +1.7%
Experiencing The Missed Cinematic Experience of 2005
On the 15th June 2005, a film was released that would forever redefine super-hero cinema - Batman Begins! There are certain films that must be seen on the big screen and for me, Batman Begins was one of them. It was unfortunate I gave it a miss on release as I fell out of love with the film interpretations of Batman after “Batman and Robin” scarred me for life.
I instantly regretted this miss-step when finally watching the film on DVD over a year later. I yearned the day when I’d get an opportunity to see Christopher Nolan’s Batman on the big screen. Fast-forward 15 years from its original release, Covid-19 presented a small silver-lining where a handful of films were re-released to fill the gaping hole in the cinemas' schedule, caused by film studios withholding their new releases.
The screening itself couldn’t have been more perfect. Sitting in the VIP seating area and having the whole auditorium to myself, gave a somewhat immersive and intimate viewing experience.
The MacBook Pro Engineer
My 2015 MacBook Pro's battery has been failing for some time now. So much so it's become a glorified desktop rather than a laptop, as any attempt to disconnect would result in the full loss of power. Being that my laptop is out of warranty and even considered buying a replacement, I plucked up the courage to replace the battery myself. Some may call this madness, but I thought this would be the quickest way to get a new battery in when compared to the estimated time Apple quoted me - 2 weeks. Two weeks is a very long time to be without a laptop.
There is such a wealth of online resources demonstrating how the battery can be replaced via DIY videos on YouTube and iFixit tutorials. I'll admit, it takes guts to rip out an existing battery mainly due to the heavy-duty adhesive. It's a slow and arduous process. After this is done, the rest is plain sailing.
I wish I could say my laptop is fully operational but it’s still a glorified desktop as I am still getting battery health warnings, leading me to think some other component is playing up.
Syndicut
1st July marked my 10th anniversary at Syndicut. I always knew I wanted my 10th anniversary to be marked with something memorable... Covid made it memorable indeed for all the wrong reasons. I would have preferred to celebrate with my workmates on a social outing of some sorts, instead, it was a more low-key affair involving a raised glass of the finest Rioja to another successful 10 years!
At this point, I have to really thank Steve and Nick (the directors of Syndicut) who managed to steer us through the choppy waters of the Covid-19 ripple effect. It’s thanks to them our jobs remained secure and I’m sure my fellow work colleagues would express the same gratitude that we came through the other side! For the first time in my life, I felt the possibility of facing financial insecurity.
If this year has taught me anything, it's not to take one's job and career for granted especially when words such as “furlough” and “unemployment” is so prevalent.
Journey for Self Improvement
Depending on how one looks at it, when living on your lonesome and placed in a lockdown can be a recipe for borderline insanity! You could while away the time watching excessive amounts of TV or playing Scrabble GO (my lockdown game of choice!) with friends and randoms over the world, or utilise this time improving one's self. As they say - Idle hands make for the devil's work.
With so much time on my hands, I became very conscious of ensuring I was being as productive as I could, whether that was doing DIY, learning new a new programming framework/language or forcing myself to exercise more often using resistence-bands with gyms being closed. Seriously, those resistance-bands are worth every penny. I don’t think I’ll ever be going back to the gym.
Home Improvement
When in lockdown, I no longer had an excuse to put off all the DIY and general house jobs I previously been telling myself I'm too busy to complete. The outcome has been very satisfying and in can finally say things are more homely.
My most precious purchase is the new leather armchair which I've placed in the corner of the room along with some plants. It's since become a place where I can read, write and think... I've called it my "thinking space"! :-)
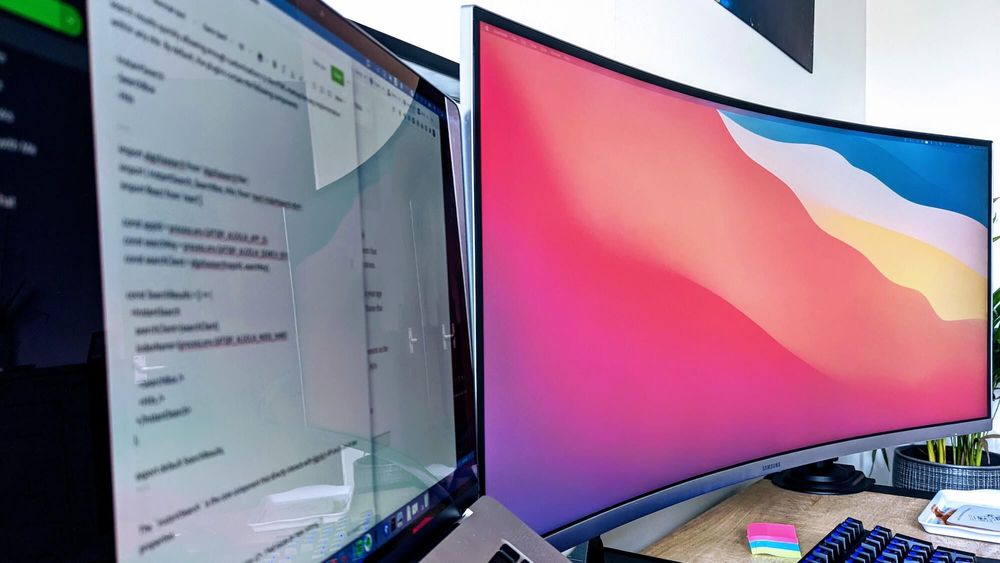
Working from home gave me the extra push to properly kit out a small office space. Thankfully, this is something that was already in motion before the lockdown and had a nice industrial desk (made out of re-purposed Indian mango wood and steel) and a leather chair. Over the months, I kept adding more items to make my work life more comfortable. Currently, I am awaiting some Displates to cover up the bare walls.
I’ve also been delving into some smart-home automation starting with the purchase of some smart plugs leading me wanting more! At some point in the future, I could hook up my smart devices to a Raspberry Pi for additional control through a mini touchscreen. Now that would be very cool!
Google Pixel 5
I didn’t end up getting an iPhone to compliment my iPad purchase from last year. Couldn’t bring myself to do it. Even though I’ve been looking for a replacement for my Pixel 2 for some time, there weren’t any Android phones I deemed a worthy purchase. Last years Pixel 4 didn’t tick the boxes that I’d hope it would and so opted for this years Pixel 5.
The Pixel 5 isn’t what I’d class as the typical flagship. Google has redefined what they class as a “flagship” by not using the most up-to-date components when it comes to the processor and the camera. Strangely enough, the camera hardware hasn’t been updated since the Pixel 2, which is very odd. Nevertheless, I have found the Pixel 5 to be a fine phone. The battery lasts me two days on a single charge and (most importantly!) the camera picture quality cannot be faulted.
Home Network Upgrade
In light of having to work from home, I thought now might be a good time to give the network and little more stability, speed and security. My trusty old Billion 7800DXL router started to wane and found myself having to manually restart it on a daily basis. After failing to find up-to-date firmware to help remedy the issue, I thought it’s best to opt for an upgrade to a prosumer grade router - UniFi Dream Machine.
At some point, I would like to beef up my network setup by getting a network switch cabinet filled with hardware from the UniFi range of products. Even though this would be overkill for my needs, it would be very interesting to setup.
Final Thoughts
I leave 2020 with an immense sense of gratitude where all those I consider close to me are safe and healthy. It’s strange to think over the last year has been something we have all bear witness and experienced together. Covid-19 has changed things - the very fabric of our existence. It squashes a persons ego.